フロントエンドに興味がある若手エンジニアと話をしたのと、未経験の方が入社したので、ちょっとロードマップを調べてみた。
一時期のプログラマーブームの時に応募が来たが、残念ながらスキルと志向がマッチせず入社には至らなかった。スキル面での不一致は、スクールやオンラインコースで身に着けられる知識だけでは足りないから。まずはプログラミングを勉強することになるでしょう。まずは、Progateなどで基礎的な知識を身に着けましょう。
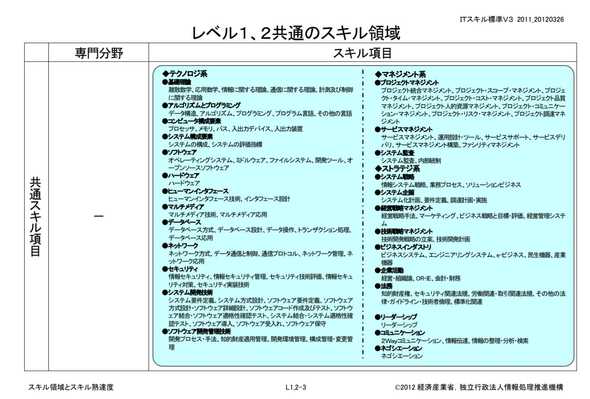
SEを目指す場合は
SEを目指す場合は、ITスキル標準V3 レベル1,2が参考になるかと思います。プログラミングはSEのスキルからすると一部で、SE、Webデベロッパーのどちらでもより広い知識が求められます。

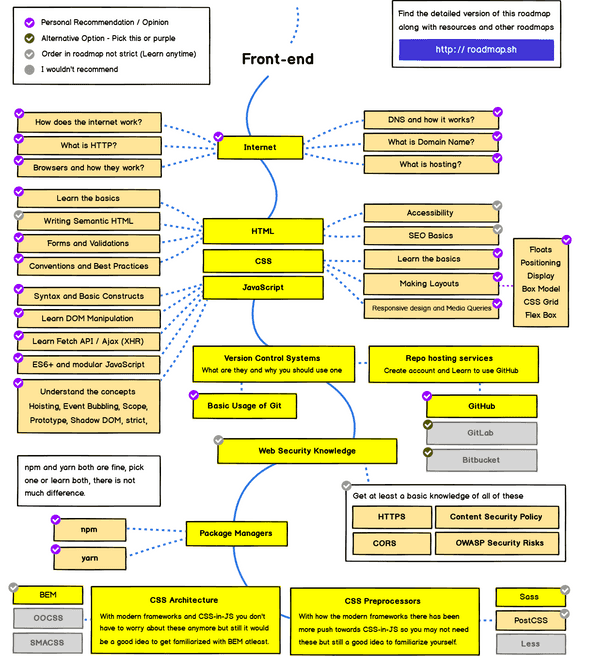
Web系を目指す場合は
Roadmap to becoming a web developer in 2020
Photo by Annie Spratt on Unsplash
情報理論を学びたい場合は
情報理論を学んで強くしたい場合はこちらのサイトが参考になるかと思います。
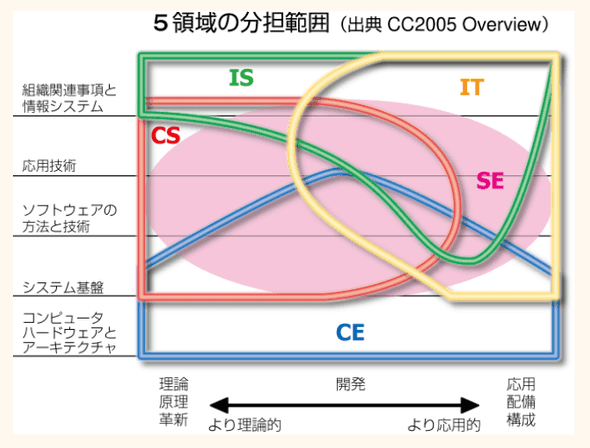
カリキュラム標準J17でスキルの棚卸しをする
この投稿で紹介されている、カリキュラム標準J17にコンピュータサイエンスのトピックが色々と載っているので、これをベースに考えると、少し整理がしやすいかもしれません。


参考URL
https://www.edx.org/course/paradigms-of-computer-programming-fundamentals#.VJqn275MKc
https://www.coursera.org/learn/algorithms-part1
https://www.udacity.com/course/intro-to-theoretical-computer-science--cs313
https://www.edx.org/course/cs50s-computer-science-for-business-professionals
https://www.coursera.org/specializations/computer-fundamentals
https://www.edx.org/course/cs50s-introduction-to-computer-science