以前こんなツイートを見て、自分でも色々と身近な問題を解決できるのではないかと思った。
子供が時計に苦戦してるので、今日は「段階的に難易度を上げていける時計」を作ってみました。最初は色がついていたり針に直接時間が書いてあったりして、難易度バーを上げていくと少しずつ視覚支援が減っていきます。時計の練習している方は使ってみてください: https://t.co/IfHR31jYAM pic.twitter.com/FGMD8ONZ64
— Ken Kawamoto(ガリのほう) (@kenkawakenkenke) March 19, 2021
そこで、p5jsとTonejsを使って以下2つのサイトを作成した。
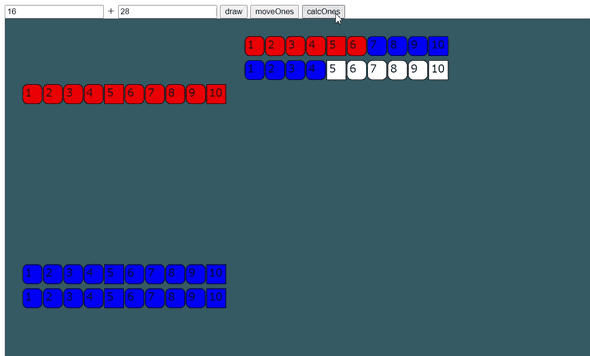
1つ目は子どもの勉強のために2桁の足し算の繰り上がりを視覚化したもの。
これは2桁のうちの1桁がどのように繰り上がるかアニメーションで見えるようにしてみた。

もう1つは大好きな絵である、千住博のWaterfallをブラウザで再現したもの。
これは動的に水滴を垂らして、背景にホワイトノイズを出すことで滝らしさを出している。